Hi!
I'm David, a Designer and UI Developer living in sunny Long Beach, California.
Currently I'm helping the team at TollFreeForwarding develop an international telecommunications service.
In my spare time I run an online March Madness pick'em bracket. As well as help small businesses with their sites big and small. I love learning new HTML and CSS features by building Dribbble shots I find interesting on Codepen.
I also love Southern California. Moving away from the frozen winters of Ohio has let me enjoy slicing golf balls year round! When I’m not on the golf course, you can find me outdoors with my wife, taking photos around California.
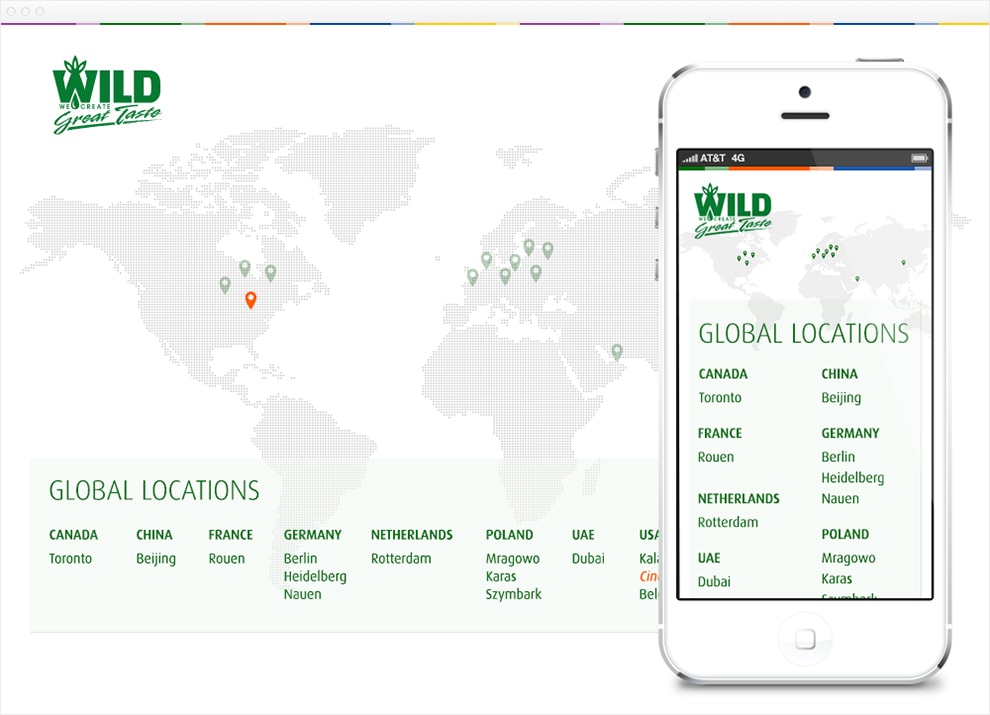
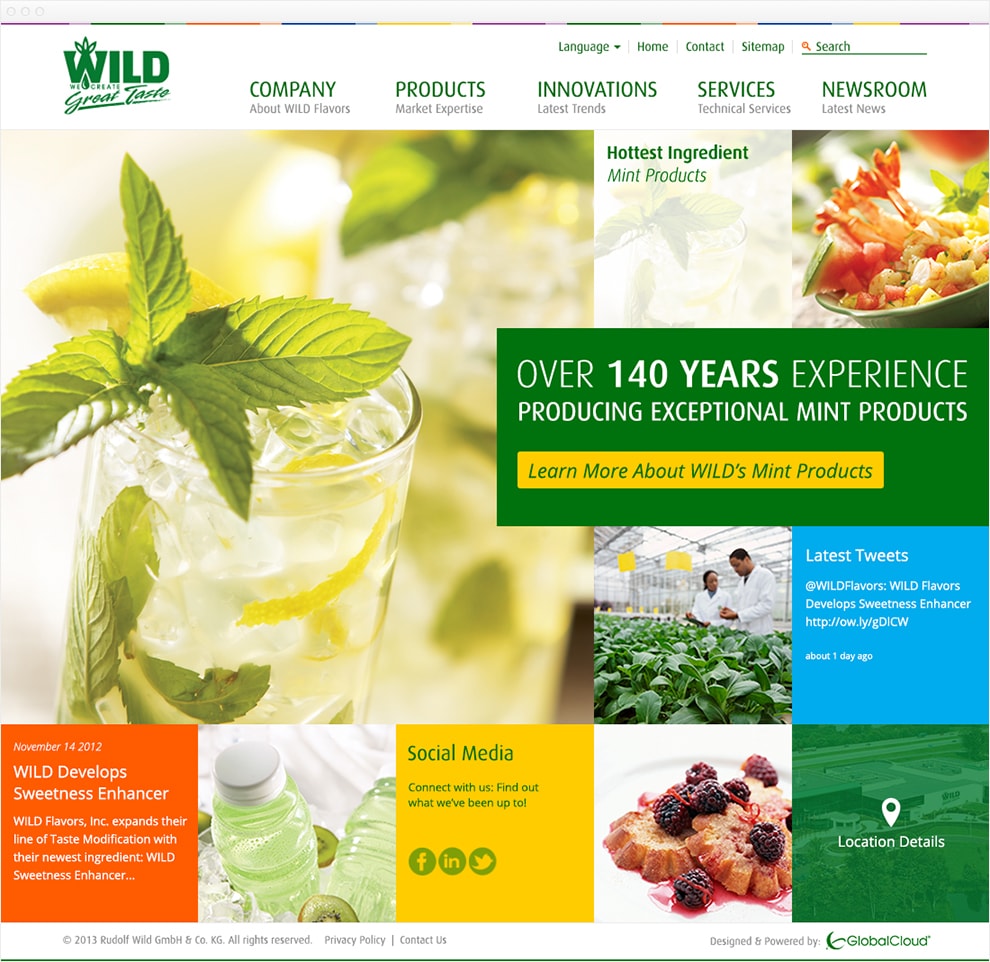
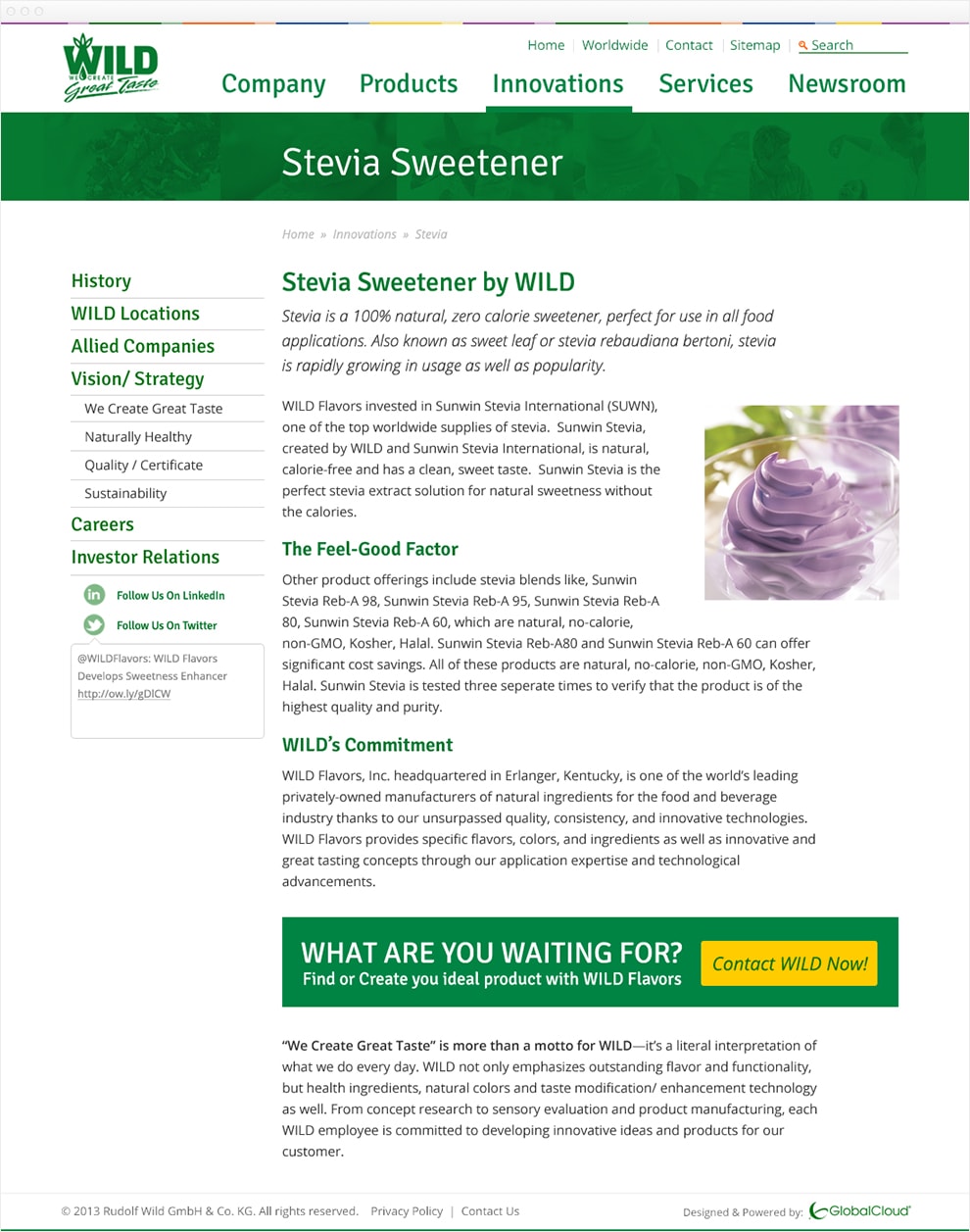
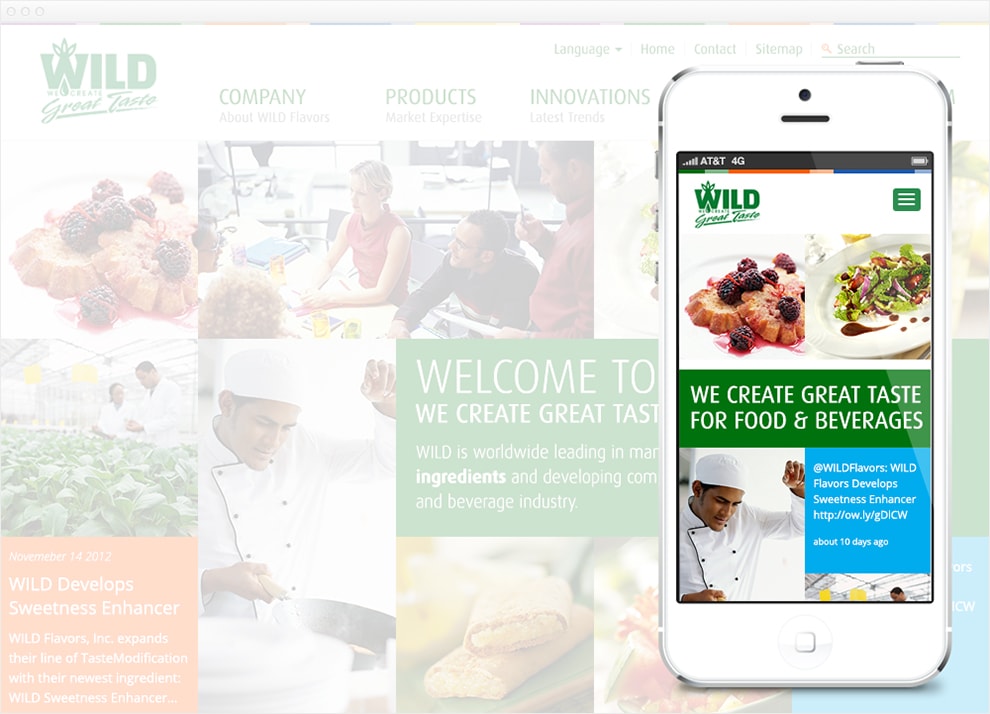
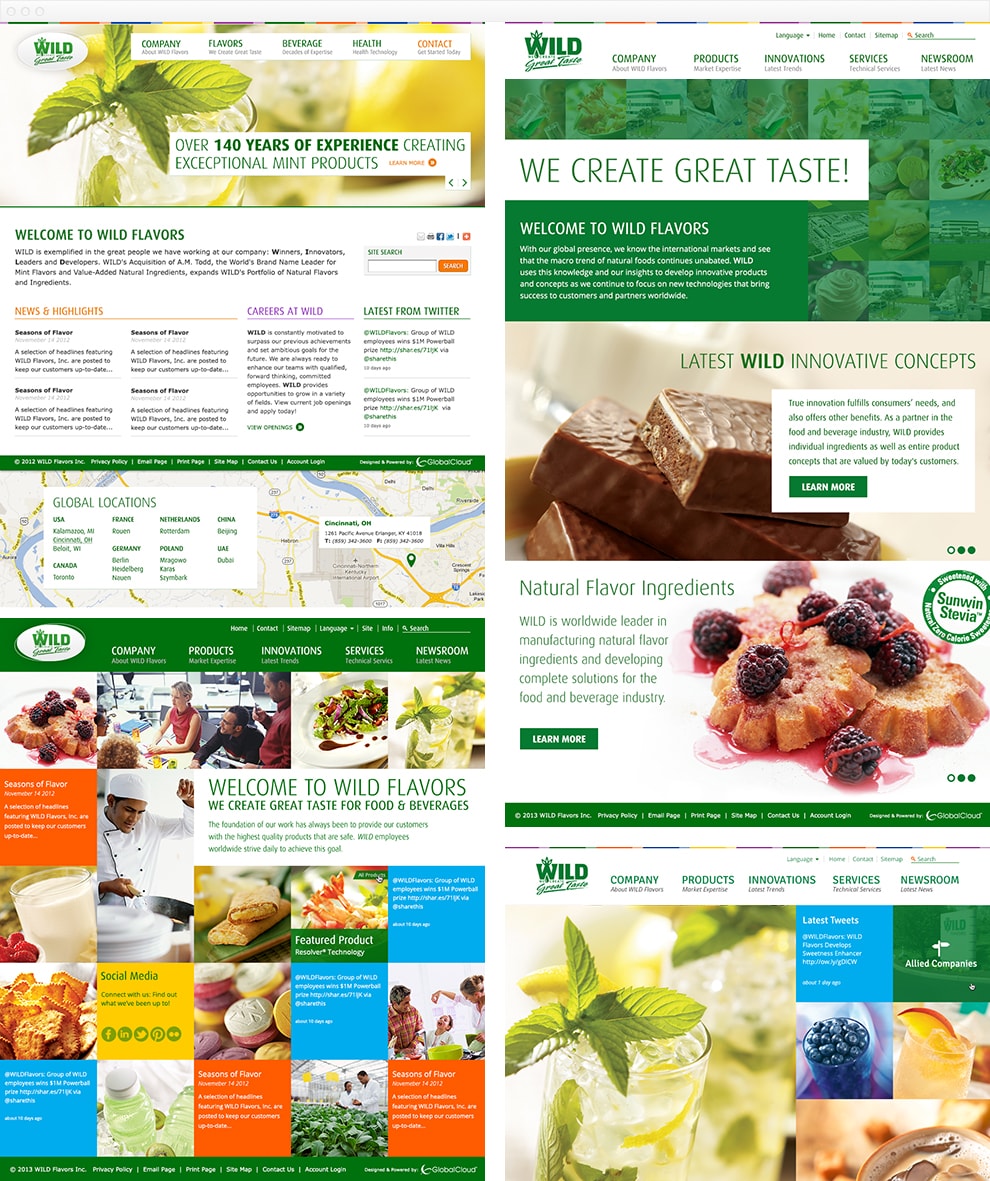
WILD Flavors
- Design
- Creative Direction
- Visual Design
- Banner Ads
- Development
- HTML/ LESS
- Mura CMS Integration
- jQuery
- Visit
- wildflavors.com
WILD’s vision is to be the global driving force for naturally healthy, great tasting products. Embracing the extraordinary, they set trends, create tastes, and lead with innovation.
While at Global Cloud I managed a small team of designers and front-end developers who embraced that extraordinary spirit and delivered a responsive corporate Content Management System without the suit.






Let's Work Together
Email me at dinsmore@hey.com